Nyeste sider på Ludvigs Hjørne: sammenligning af online backup og af antivirusprogrammer.


Nyeste sider: sammenligning af online backup og af antivirusprogrammer.

Hjælp på tryk
Jeg har skrevet et hæfte om KompoZer, hvis du foretrækker at have hjælpen til programmet på tryk. Hæftet indeholder de fleste af trin for trin-guiderne på disse sider samt en hel masse mere. Du kan læse mere om hæftet og finde en indholdsfortegnelse på Libris' hjemmeside. Hæftet er på 80 sider og koster 69 kroner.

Trin for trin
Stiløvelse
Med denne lille praktiske øvelse kan du lære at bruge css-editoren. Vi laver en side med en midterstillet overskrift, en menubjælke med en lille menu og en indholdsdel til tekst og billeder. Det vil tage mellem 1 og 3 timer at gennemgå øvelsen.
Sidens indhold:
- Lidt om stiløvelsen
- Opret en ny side
- Opret bokse
- Opret stilark
- Opret stile til boksene
- Giv hver boks en stil
- Overskrift
- Menu
- Indhold
- Baggrundsbillede
- Fast bredde på siden
- Mere om css
- Download og guideoversigt
Lidt om stiløvelsen
Det vil være en hjælp, hvis du har læst de andre guider til KompoZer, før du gennemgår øvelsen, ikke mindst guiden Layout med stil, så du ved, hvad et stilark er for noget.

I øvelsen laver vi en hjemmeside, der ligner den i guiden Den nemme start, men her bruger vi stilark til at styre layoutet. Det betyder fx, at du efterfølgende nemt kan ændre udseendet på siden til dit eget brug. Du kan endda se de fleste af dine ændringer direkte på siden, mens du bruger css-editoren i KompoZer.
Det vil oftest være hurtigst at starte med at lave alle stilregler, fordi du så ikke skal skifte frem og tilbage mellem selve siden og css-editoren. Jeg har dog her valgt at lave stilreglerne hen ad vejen, fordi du dermed bedre kan se og forstå, hvad der sker undervejs.
Opret en ny side
Opret en ny mappe på din computer, fx på skrivebordet, og kald mappen hjemmeside. Kopiér de billeder, som skal være på hjemmesiden, ind i mappen. I øvelsen bruges et baggrundsbillede, et billede af lille Emil og et baggrundsbillede til menuen. Du er velkommen til at hente de tre billeder i en zip-fil, eller du kan bruge dine egne billeder til øvelsen.
Klik på knappen Ny. For at kunne bruge et eksternt stilark, skal siden være gemt på din egen computer, så klik på knappen Gem. Angiv en titel i dialogboksen, og klik på OK. Titlen er den tekst, der vises på linjen allerøverst i den besøgendes browser. I den næste dialogboks skal du vælge et filnavn og en placering af hjemmesiden. Hvis siden skal være din forside, skal den sikkert hedde index (nogle få webhoteller bruger andre navne). Vælg at gemme i mappen hjemmeside, hvor billederne ligger.
Opret bokse

Du skal nu starte med at lave tre bokse til henholdsvis logo, menu og selve indholdet på siden. Det er svært at arbejde med bokse uden indhold i KompoZer, så skriv disse tre ord på hver sin linje: Logo, Menu og Indhold.


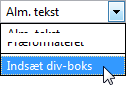
Markér de tre linjer med ordene, og brug rullemenuen "Alm. tekst" til at vælge Indsæt div-boks. De tre linjer er nu hver omkranset af en rød stiplet boks.
OBS! Egentlig skulle du markere én linje ad gangen og indsætte en div-boks, men KompoZer gætter automatisk, at du vil oprette tre separate bokse i stedet for én boks med alle tre linjer, og det er jo helt fint i dette tilfælde.
Opret stilark
Klik på knappen CaScadeS for at åbne css-editoren.

Du har allerede et stilark i oversigten til venstre, det er et internt stilark, som du ikke skal bruge i denne øvelse. Hvis du synes stilarket forvirrer, kan du slette det ved at markere det og klikke på det røde kryds i css-editorens værktøjslinje.
Klik på den sorte pil til højre for farvepaletten og vælg Eksternt. Skriv stilarkets filnavn, fx stilark.css, i feltet ud for URL, og klik derefter på knappen Opret stilark.
Opret stile til boksene
Nu skal du oprette stile til boksene. Men allerførst nulstiller vi lige margin og indrykning på alle elementer. Internet Explorer, Firefox og de andre browsere benytter forskellige standardværdier for margin og indrykning, så ved at nulstille værdierne skaber vi et ensartet udgangspunkt. Vi skal så blot efterfølgende angive margin og indrykning på de elementer, der skal have det.

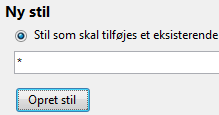
Klik på farvepaletten i css-editorens værktøjslinje, og sæt mærke ud for Stil som skal tilføjes et eksisterende html-element. Skriv tegnet * i skrivefeltet, og klik på knappen Opret stil.

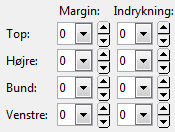
Markér stjernen i oversigten til venstre, og klik på fanen Boks. Skriv 0 (nul) i alle felter under Margin og Indrykning. Normalt skal du også angive en måleenhed, men det er ikke nødvendigt, når værdien er 0.

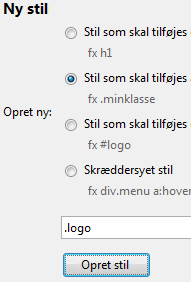
Klik på farvepaletten i css-editorens værktøjslinje, og sæt mærke ud for Stil som skal tilføjes alle elementer i en klasse, skriv logo i skrivefeltet.
Bemærk, at der allerede er et punktum i feltet, det skal du ikke slette. Der skal altså stå .logo i feltet. Klik på knappen Opret stil. Du har nu oprettet en stil, der hedder logo.
Tip: KompoZer sætter automatisk mærke ud for den rette stiltype, når du skriver et navn i skrivefeltet, men det kræver, at du angiver navnet korrekt. Dine egne stile skal fx have et foranstillet punktum.
Gentag, så du får oprettet stilene menu og indhold. Klik på OK for at lukke css-editoren.
Tip: Det er altid en god ide at bruge sigende navne til dine egne stilklasser, så du ikke får besvær med at huske, hvad stilklassen gør eller bruges til. En klasse til fed skrift vil det således være en god ide at kalde fed. Det vil også være en god ide at udelukkende bruge navne med små bogstaver. Lad være med at bruge æ, ø og å i navnene.
Giv hver boks en stil

Klik i ordet Logo. Rullemenuen "(Ingen klasse)" til højre for rullemenuen "Alm. tekst" har nu fået indhold i form af de oprettede stilklasser. Vælg Logo. Gentag med ordene Menu og Indhold og giv dem deres tilsvarende stilklasser. I øjeblikket er der ingen stilregler i de enkelte stilklasser, så siden har ikke ændret sig, efter du har påført de tre stilklasser. Bemærk dog, at i statuslinjen vil du se, at tag'en <div> forsynes med navnet på boksens stil, så den fx nu hedder <div class=logo>.

Åbn atter css-editoren. Hvis du ikke kan se de tre tidligere oprettede stile, så klik på + ud for stilark.css.
Hvis du har mulighed for det, kan du prøve at flytte css-editoren, så du kan se den underliggende side. Så kan du følge med i, hvad der sker, når du laver stilregler i stilene.
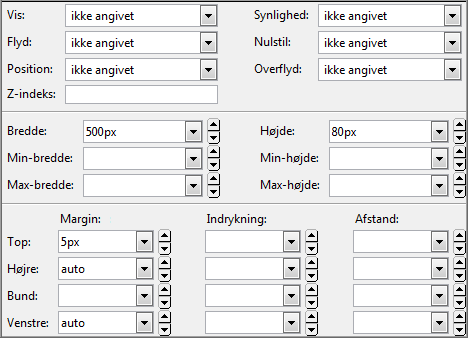
Markér stilen logo i oversigten til venstre, og klik på fanebladet Boks. Angiv en passende bredde og højde, fx henholdsvis 500px og 80px, i felterne ud for Bredde og Højde. Du kan skrive værdierne direkte i feltet, eller fx skrive tallene og så bruge rullemenuen til at vælge måleenhed. Måleenheden px (pixel) lader dig fastsætte præcise størrelser, og det er ofte et godt valg til bokse.

Under Margin kan du fx angive 5px ud for Top, så får du lidt luft over logoet. Værdien auto ud for henholdsvis Højre og Venstre betyder, at logo-boksen vil blive midterstillet vandret på siden.

Markér stilen menu i oversigten til venstre.
Vælg venstre i rullemenuen ud for Flyd. Det vil få menuen til at placere sig i venstre side, mens resten af siden placeres til højre herfor. Skriv 135px ud for Bredde for at angive en bredde på menuboksen. Du kan evt. lave lidt afstand, mellem logoet og menuen ved at angive en margin på fx 5px ud for Top. Angiv 5px ud for Venstre for at skabe lidt luft til venstre for menuen.
Markér stilen indhold i oversigten. Hvis du angav en top-margin for menuen, skal du angive den samme top-margin her. Normalt vil indholdet i boksen flyde ud under menuen, hvis indholdet er højere end menuen. Det kan du undgå ved at angive en afstand ud for Venstre under Margin. En passende afstand vil være 145px = de 5px til venstre for menuen, de 135px menuen fylder i bredden og så 5px mellem menuen og indholdet. Klik på OK for at lukke css-editoren.

Boksene nu er placeret de rette steder på siden, så dermed er fundamentet på plads. Logoboksen har en fast højde, mens menu- og indholds-boksenes højde vil blive tilpasset indholdet i dem. Næste skridt er at fylde indhold i boksene.
Overskrift
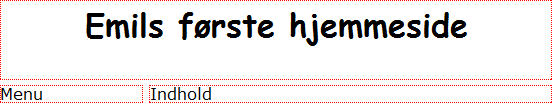
Slet ordet Logo og skriv i stedet den ønskede overskrift, fx Emils første hjemmeside. Markér overskriften med musen, og vælg Overskrift 1 i rullemenuen "Alm. tekst".
Åbn css-editoren. Vi skal nu oprette en ny stil til et eksisterende element, nemlig Overskrift 1, der har html-koden h1. Klik på farvepaletten i css-editorens værktøjslinje, og skriv h1 i skrivefeltet. Alternativt kan du vælge h1 (Overskrift 1) i rullemenuen, hvor du kan finde nogle af de mest brugte html-koder. Der sættes automatisk mærke ud for Stil som skal tilføjes et eksisterende html-element. Klik på Opret stil.

Markér stilen h1 i oversigten til venstre, og klik på fanen Tekst. Vi vil gerne have overskriften midterstillet på siden, så vælg Centreret i rullemenuen ud for Justering. Standardskrifttypen er måske ikke den mest sexede til en overskrift på en børneside, så sæt mærke ud for Brug valgfri skrifttype, og vælg en bedre egnet skrifttype i rullemenuen, fx Comic Sans MS. Du skal også tilføje en skrifttypefamilie, der vil blive brugt, hvis den besøgende ikke har den valgte skrifttype installeret. Skriftypen og skrifttypefamilien skal adskilles af et komma. Der findes fem forskellige skrifttypefamilier, hvoraf de mest almindelige er serif for bogstaver med små fødder og sans-serif for bogstaver uden små fødder.

Hvis overskriften ikke har den ønskede størrelse kan du angive en ny størrelse ud for Skriftstørrelse - husk at angive måleenhed - og du kan evt. vælge en anden farve ved at klikke på farvevalgsboksen ud for Farve. Luk css-editoren, når du er tilfreds med dine valg.

TIP: Mens det kan være en god ide at angive boksstørrelser med måleenheden px, så er det normalt en skidt ide at angive tekststørrelser med px. Det skyldes ikke mindst, at brugere af Internet Explorer ikke kan ændre tekststørrelsen, hvis den er angivet med px. Medmindre du har helt specielle krav, er det normalt bedst at angive tekststørrelser med %.
Menu
Vi skal nu lave en lille menu, der skifter baggrund, når musemarkøren holdes over et menupunkt. Du kan bruge en farve som baggrund, eller du kan bruge et billede, hvilket kan give en flottere effekt. I denne øvelse prøver du begge dele, eftersom jeg har valgt en farve som den almindelige baggrund, mens der vises et billede som baggrund, når musemarkøren holdes over et menupunkt.
Hvis du ikke har downloadet zip-filen med billederne, som nævnt øverst på siden, kan du evt. downloade billedet til højre herfor ved at højreklikke på det og vælge at gemme det i mappen hjemmeside. Vil du ikke downloade billedet, kan du bare bruge en farve som baggrund.

Slet ordet Menu, og skriv i stedet de ønskede menupunkter på hver sin linje, fx som på hosstående billede. En menu er reelt en liste bestående af en række links, og da der findes en indbygget listefunktion i html-koderne, bruger vi den til at formatere menuen.
Markér alle linjerne med musen, og klik på knappen Opret eller fjern uordnet liste. Der vil ikke være nogen synlig forskel på siden, men i statuslinjen har du fået en ekstra tag: <ul>.

Nu skal du lave hvert menupunkt om til et link. Markér den første linje med musen, klik på link-knappen, og udfyld med den ønskede adresse. I denne øvelse kan du nøjes med at skrive #, så vil linket blot lede tilbage til den aktuelle side. Gentag med de andre menupunkter.
Åbn css-editoren. Vi skal oprette en ny stil på et eksisterende element, nemlig listeelementet. Klik på farvepaletten, skriv ul i skrivefeltet, og klik på Opret stil.

Markér stilen ul i oversigten til venstre, og klik på fanen Liste. Listen har reelt placeret en række diamanter ud for de enkelte punkter, du kan blot ikke se dem, fordi de ligger uden for siden. Vælg ingen i rullemenuen ud for Liste-stil, så fjernes diamanterne.
Den gamle Internet Explorer 6 har lidt problemer, hvis vi ikke angiver en bredde på listen. Klik på fanen Boks, og skriv 132px ud for Bredde.

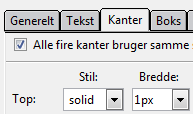
Vi kan få menupunkterne til at ligne 3-dimensionelle knapper ved at forsyne dem med kanter i forskellige farver og tykkelser. Det gøres ad flere omgange, først sætter vi kanter på hele menuboksen. Klik på fanen Kanter. Vælg solid i rullemenuen under Stil, og angiv 1px i feltet under Bredde.
De oprettede stilregler gælder hele menuen (listen). Næste skridt er at lave stilregler, der gælder for de enkelte menupunkter/knapper.
Klik på farvepaletten, skriv li i skrivefeltet, og klik på Opret stil.
Markér stilen li i oversigten til venstre, og klik på fanen Tekst. Vælg den ønskede skrifttype, fx Comic Sans MS, og angiv en ønsket tekststørrelse, fx 120%. Vælg Centreret i rullemenuen ud for Justering for at midterstille menupunkterne.

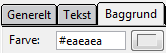
Klik på fanen Baggrund, vælg en passende baggrundsfarve via farveknappen, eller angiv en farve direkte i skrivefeltet. I menuen på denne side, har jeg brugt farven #eaeaea.
Nu skal vi fuldende 3-d-effekten på menuen. Klik på fanen Kanter. Fjern fluebenet ud for Alle fire kanter bruger samme stil. Vælg solid i alle felter under Stil. Under Bredde skal du angive 2px ud for henholdsvis Top og Venstre, og 1px ud for henholdsvis Højre og Bund. Vælg farven hvid ved hjælp af farvevalgsboksen ud for Top og Venstre.
I denne øvelse laver vi en lodret menuboks. Hvis du vil lave en vandret menu med de samme knapper, skal du blot på fanen Boks vælge inline i rullemenuen ud for Vis. Du vil dog i så fald skulle ændre lidt på 3-d-effekterne, og menuen skal selvfølgelig heller ikke anbringes i en smal lodret menuboks, men skal enten placeres frit på siden eller i en aflang vandret menuboks.
I øjeblikket er menupunkterne understregede som alle andre links, og linkene virker kun, når du holder musemarkøren over selve linkteksten. Det retter vi op på med en ny stil. Klik på farvepaletten, og skriv li a i skrivefeltet. Der bliver automatisk sat mærke ud for Skræddersyet regel. Klik på Opret stil. Denne skræddersyede stil virker på alle links (a), der ligger i en liste (li).
Markér den nye stilregel li a i oversigten til venstre, og klik på fanen Tekst. Du fjerner understregningen af menupunkterne ved at sætte flueben ud for Ingen. Du kan evt. vælge fed i rullemenuen ud for Skriftvægt, og du kan vælge en anden skriftfarve, som fx sort ved at klikke på farveknappen ud for Farve.
Klik på fanen Boks, og vælg blok i rullemenuen ud for Vis, det får linket til at opføre sig som en blok, der fylder al den tilgængelige plads i den boks, som knappen udgør.
Også her skal vi hjælpe Internet Explorer 6, så skriv 129px ud for Bredde (forskellen på de tidligere opgivne bredder for menuen og listen skyldes hensyn til kanterne).
Nu mangler vi bare én enkelt ting, før menuen er færdig, nemlig effekten, når musemarkøren holdes over en af knapperne. Vi laver effekten ved hjælp af en ny stil. Klik på farvepaletten, skriv li a:hover i skrivefeltet, og klik på Opret stil. Som ved stilen li a, gælder denne stil kun for links i menuen, hover angiver, at stilen skal bruges, når musen holdes over linket.
Markér stilen li a:hover i oversigten til venstre, og klik på fanen Baggrund.
Du kan nu vælge et baggrundsbillede ved at klikke på knappen Vælg fil, eller du kan vælge en farve ved at klikke på farveknappen ud for Farve. Hvis du bruger mit baggrundsbillede, skal du vælge Lodret i rullemenuen ud for Flise, eftersom billedet ikke er lige så højt som knappen.
Bemærk, at du også kan ændre andre egenskaber for stilen. Vælger du fx en rød tekstfarve på fanen Tekst, bliver teksten rød, når musemarkøren holdes over menupunktet. Klik på OK for at lukke css-editoren, når du er færdig med dine valg.
Får du behov for at oprette nye menupunkter i menuen, skal du blot placere musemarkøren efter et menupunkt, og trykke på tasten Enter. Så oprettes en ny knap helt automatisk.
Indhold
Nu mangler du kun at indsætte billeder og tekst i sidens indholdsboks. Du kan indsætte indholdet som beskrevet i guiden Den nemme start, men lad være med at bruge værktøjsknapperne til at ændre egenskaber som fx skrifttype, -størrelse og -farve. Brug i stedet stile. Det vil sige, vælg den ønskede teksttype i rullemenuen "alm. tekst", fx Overskrift 2 til en underoverskrift og Afsnit til din almindelige tekst. Du kan herefter oprette stile til at ændre egenskaberne på samme måde, som du gjorde med overskriften i logo-boksen.
Vil du have et eller flere ord skrevet med en anden farve, fx rød, så lav en stil, du kalder roed, og vælg rød som farve på fanen Tekst. Du kan efterfølgende markere den ønskede tekst med musen og vælge roed i rullemenuen med dine stilklasser. På samme måde kan du oprette stilklasser til fed skrift, kursiv skrift osv.
Du kan opså oprette stile til placering af billeder. På den færdige side, som du ser nedenfor er fx brugt en stil, der højrestiller billedet. Jeg har kaldt stilen billedehoejre, og på fanen Boks er valgt højre ud for Flyd. Jeg har desuden valgt 5px ud for Venstre under Margin, så der bliver lidt mere afstand mellem teksten og billedet.
Baggrundsbillede
Egentlig havde det været mest logisk at indsætte baggrundsbilledet fra starten, men det er nemmere at følge processen på siden, når det ikke ligger og tager opmærksomheden. Åbn css-editoren. Klik på farvepaletten, skriv body i skrivefeltet, og klik på Opret stil. Markér stilen body i oversigten til venstre, og klik på fanen Baggrund. Vælg det ønskede baggrundsbillede eller en baggrundsfarve, og afslut med at klikke på knappen OK.
Siden er nu færdig:

Og nu kommer de allerstørste fordele ved at bruge et eksternt stilark. Skal du lave en ny side, angiver du blot dit eksisterende stilark i css-editoren, og du kan så genbruge alle stilene. Du kan også nemt ændre en stil, og ændringen vil med det samme gælde for alle sider. Så selv hvis du har 100 sider, og du vil have en ny farve på menupunkterne, så skal du kun ændre farven ét sted, nemlig i css-editoren.
Fast bredde på siden

I øvelsen lavede vi en hjemmeside, der er helt flydende. Linjernes længde bestemmes således af bredden på den besøgendes browservindue. Men det er også muligt at lave en fast bredde på siden ved at putte alt indholdet ind i en boks med en fast bredde. Det benytter jeg fx her på Ludvigs Hjørne. KompoZer kan ikke indsætte sådan en boks via rullemenuen "alm. tekst", efter du har lavet siden - den skulle have været indsat fra starten. Men du kan indsætte boksen direkte i kildekoden (frygt ej, det er ikke svært):
Klik på fanen Kildekode nederst i KompoZers vindue. Find taggen <body>, der befinder sig i den øverste del af koden. Lige efter taggen skal du skrive <div class="side">. Du har nu indsat starten af boksen, og du har samtidig angivet, at boksen skal have stilen side. Find taggen </body>, der befinder sig nederst i koden. Lige før taggen skal du skrive </div> for at indsætte boksens afslutning. Skift tilbage til almindelig visning ved at klikke på fanen Normal.
Du kan endnu ikke se nogen forskel på siden. Åbn css-editoren, og opret stilklassen side (husk punktummet, altså: .side). Klik på fanen Boks, og vælg den ønskede bredde (tjek lige denne tekst om breddevalg). Du kan midterstille boksen ved at vælge auto ud for Venstre og Højre under Margin. Midterstillingen virker dog ikke i de gamle browsere, de vil i stedet placere boksen til venstre i vinduet.
Mere om css
Du behøver ikke lære css-koder for at bruge css-editoren i KompoZer, men det kan alligevel være en fordel at kende koderne. Dels kan du angive koderne direkte på fanen Generelt i css-editoren, og dels kan det give dig en bedre viden om, hvordan css fungerer, ligesom du kan lære tricks, som ikke er nævnt i mine guider.
Hjemmesideskolen har en god guide til begyndere, mens du på Webdesign 101 kan finde masser af tips og tricks, når du er kommet ud over begynderstadiet. Webdesign 101 har fx en side med hjælp til forskellige menuer, som du kan lave med css. Har du lyst til at lære mere om de forskellige koder bag en hjemmeside, så tjek Netkoder.
Download
KompoZer fylder knap 7 MB. Download KompoZer fra MozillaDanmarks hjemmeside.
Trin for trin-guiderne hjælper dig godt i gang med at bruge KompoZer.
- Installation og praktiske indstillinger
- Sådan tilpasser og skræddersyr du KompoZers udseende
- Ikoner og værktøj
- Den nemme start
- Sådan bruger du sitemanageren
- Layout med stil
- Stiløvelse (denne side)
- Små tips og tricks
- Nem start med skabeloner
- Brug en hjemmelavet skabelon
- Avancerede sider med php
- Se også siden med Tips til websnedkeren
- Se også siden Valg af webhotel