Nyeste sider på Ludvigs Hjørne: sammenligning af online backup og af antivirusprogrammer.


Nyeste sider: sammenligning af online backup og af antivirusprogrammer.

Hjælp på tryk
Jeg har skrevet et hæfte om KompoZer, hvis du foretrækker at have hjælpen til programmet på tryk. Hæftet indeholder de fleste af trin for trin-guiderne på disse sider samt en hel masse mere. Du kan læse mere om hæftet og finde en indholdsfortegnelse på Libris' hjemmeside. Hæftet er på 80 sider og koster 69 kroner.

Trin for trin
Layout
med stil
Du kan styre layoutet på din hjemmeside med css-stile, både med hensyn til udseende af tekst, billeder, bokse og andre elementer og med hensyn til deres placering på siden.
Sidens indhold:
- Fordel med stile
- Inline, interne og eksterne stile
- Inline stil
- Internt stilark
- Eksternt stilark
- Værktøjslinje i css-editoren
- Sådan opretter du en stil i et stilark
- Fanebladet Generelt
- Sådan vælger du tekstregler
- Baggrundsfarver og -billeder
- Sådan giver du dine elementer kanter
- Sådan placerer du dine elementer
- Sådan opstiller du tekst i listeform
- Lydindstillinger
- Stiløvelse
- Download og guideoversigt
Fordel med stile
Det kan føles uoverkommeligt at komme i gang med at bruge css-stile, men det er besværet værd. Du får nemlig meget bedre styr på din hjemmesides layout. Desuden er det nemt at arbejde med stile i KompoZer, fordi du slipper for at skulle arbejde med css-koderne. De er skjult på samme måde som html-koderne er skjult. Der er dog nogle nye begreber, som du skal sætte dig ind, dem prøver jeg at forklare på denne side, hvor du også lærer at bruge KompoZers css-editor
Du kan evt. afslutte med at gennemgå en praktisk øvelse, hvor du får lavet en hjemmeside med tre bokse til henholdsvis et logo eller en overskrift, en menu og selve indholdet på siden. Man lærer jo oftest mest ved at prøve at bruge funktionerne. Al layout på siden er lavet med stile, som du efterfølgende kan ændre, så siden kan bruges som udgangspunkt til din egen hjemmeside.
Css er koder ligesom html, men mens html er beregnet til at opdele sidens indhold i forskellige elementer, fx bokse, tekstafsnit, billeder og links, så bruges css til at fastsætte elementernes egenskaber. En anden forskel er, at mens html består af en række fast definerede koder, så kan du oprette dine egne koder (stile) i css.
Du kan altså bruge css-stile til at bestemme, om en tekst skal være sort eller rød, du kan fjerne understregningen af links, du kan fastsætte baggrundsfarve på såvel enkelte ord som tekstafsnit eller hele siden, og du kan sætte en ramme om de enkelte elementer på siden.
Stilene kan ikke kun bruges til at tilføje egenskaber som fx farve, stilene kan også placere de forskellige elementer på siden. Det er fx stile, der placerer logoet øverst på denne side, ligesom det er stile, der fastsætter såvel placering som baggrundsfarve i boksen og menuen til venstre. Kort sagt bruges stile til alt, hvad der er layout-relateret.
En stil kan bestå af flere forskellige stilregler. En stilregel fastsætter en enkelt egenskab, som fx fed skrift. Du kan lave stile, der ændre eksisterende html-elementers egenskaber, eller du kan oprette dine helt egne stile, der kaldes stilklasser. Du kan fx lave en stilklasse, der har regler for tekstfarve, baggrundsfarve, skriftvægt (fx fed) og skriftstil (fx kursiv). Det gør det nemt at påføre en masse forskellige egenskaber på et element som fx disse ord. Og stilklassen kan genbruges igen og igen. I KompoZer kan du nemt påføre en stilklasse ved at markere det ønskede element og så vælge den ønskede stilklasse i en rullemenu.
Det er også muligt at skjule ting med stile, hvilket kan være meget praktisk. Hvis fx en side skal udskrives, kan du skjule diverse menuer eller reklamer på siden - ting som alligevel ikke er meget bevendte på en udskrift.
Inline, interne og eksterne stile
Der findes tre forskellige måder at arbejde med stile på, hvilket jeg beskriver nærmere i de nedenstående Hvad er-afsnit. Du skal være opmærksom på, at metoderne er rangordnet, så den metode, der er nærmest elementet på siden har forrang. Det eksterne stilark er længst væk fra elementet, det befinder sig i en selvstændig fil. Det interne stilark er tættere på, fordi det befinder sig øverst i samme html-fil som elementet, mens inline stil påføres selve elementet, og derfor er tættest på.
Det betyder, at hvis du angiver en gul tekstfarve i et eksternt stilark og en rød tekstfarve i et internt stilark, så bliver teksten rød. Angiver du så en grøn farve i en inline stil, bliver teksten grøn. Rangordenen har visse fordele, hvilket du kan i afsnittet Inline stil.
Hvad er en inline stil
Inline stil placerer stil-koderne direkte på de enkelte elementer. Det er ikke muligt at arbejde med klasser, så hvis du skal bruge de samme stilregler på 10 forskellige elementer, skal stilene derfor indsættes på hvert enkelt element. Til gengæld kan stilene indsættes direkte, de skal ikke først defineres.
Denne metode er bedst, hvis du kun skal bruge den pågældende stil en eller to gange.
Hvad er et internt stilark
Et internt stilark samler stildefinitioner øverst i html-koden. Du kan oprette stilklasser, der kan genbruges på de enkelte elementer på siden. I KompoZer vælges de nemt via en rullemenu. Stildefinitionerne skal indsættes på alle sider, hvor stilene skal bruges.
Denne metode er bedst, hvis du kun skal bruge de pågældende stile på én side, hvor de så til gengæld skal bruges flere gange.
Hvad er et eksternt stilark
Langt den bedste måde at arbejde med stilark på er med et eksternt stilark. I hvert fald, hvis du har mere end en enkelt side på hjemmesiden. Med et eksternt stilark skal du ikke placere stilarket på hver side. I stedet placeres det i en fil, som alle sider kan bruge. Det har også den fordel, at hvis du vil ændre udseende på dine sider, skal du kun foretage dine ændringer én gang i én fil, uanset hvor mange hundrede eller tusinde sider, du har på din hjemmeside.
Et eksternt stilark bliver for øvrigt genbrugt af den besøgendes browser, så efterfølgende sider bliver hentet hurtigere. Bruger du internt stilark eller inline stile, bliver de samme koder hentet igen og igen på hver side.


En yderligere fordel ved et eksternt stilark er, at du kan tilbyde dine besøgende at vælge mellem forskellige layout på siden (se eksempel).
Du kan også lave et skjult valg for brugeren, fx baseret på, hvor mange farver han har på skærmen. Har du fx en farvegraduering som baggrund på siden, vil den være flot, hvis brugeren har mange farver. Men hvis brugeren ikke har mange farver, vil gradueringen i stedet blive grov med synlige farvebjælker ned over siden.
Har brugeren kun få farver, kan du vælge at give ham en ensfarvet baggrund i stedet for gradueringen. Stilarket vælges med et JavaScript, og brugeren opdager ikke noget, han får blot en pænere side. Du kan kun se forskellen på de to søjler, hvis du har mange faver på skærmen.
Inline stil
Det er meget nemt at påføre en inline stil med en eller flere stilregler på et element. Du klikker blot et sted i elementet, så det bliver det aktive element.

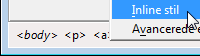
Nederst i KompoZer kan du se en tag-oversigt med det valgte element, og alle de elementer der ligger over det. Klikker du på en tag, markeres dets element på siden, højreklikker du på det, får du åbnet en menu. Klik på menupunktet Inline stil.

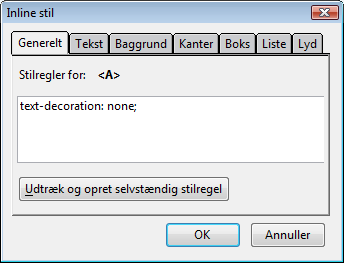
Du får åbnet et vindue, hvor du kan angive de ønskede stile. Vinduet svarer til det, du finder i css-editoren, så tjek den nedenstående guide til editoren, startende med afsnittet Sådan vælger du tekstregler.
Selvom du bruger et internt eller eksternt stilark, kan det i nogle tilfælde være ønskeligt at benytte en inline stil. Hvis du fx har en stilklasse med 10 forskellige stilregler, som den der bruges til denne markering, og du for en gangs skyld vil have de samme ændringer, men med en gul baggrundsfarve i stedet for en grøn, så kan du bruge stilklassen og så tilføje en inline stil med en enkelt stilregel, der ændrer baggrundsfarven.
Internt stilark
Du kan oprette et internt stilark med forskellige stile og stilklasser i KompoZers css-editor. Klik på knappen CaScadeS.


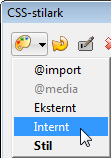
KompoZer har automatisk oprettet et internt stilark til dig, det kan du se i oversigten til venstre i css-editoren. Hvis du har slettet stilarket og vil oprette et nyt, eller hvis du vil oprette et ekstra stilark, skal du klikke på den sorte pil til højre for farvepaletten og vælge Internt.
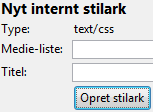
Det er muligt at oprette stilark til forskellige medier, så siden vises forskelligt alt efter mediet. Du kan fx lave ét layout til en almindelig skærm (screen), et mere smalt eller minimalistisk layout til håndholdte computere (handheld) og et layout til udskrivning (print), hvor fx menu og reklamer er fjernet. Medienavnene i paranteser skal skrives ud for Medie-liste, hvis du vil lave et layout til det specifikke medie. Du kan angive flere medier ved at angive navnene adskilt af et komma. Angiver du ikke noget ud for Medie-liste vil stilarket blive brugt til alle medier. Du kan læse mere (på engelsk) om de forskellige medietyper på W3Cs hjemmeside.
Du behøver ikke skrive noget i feltet ud for Titel, medmindre du vil give besøgende på hjemmesiden mulighed for at skifte mellem forskellige stilark (hvilket jeg ikke vil gennemgå her, men tjek evt. denne side). Klik på knappen Opret stilark.
I venstre del af vinduet vises dit nye stilark - klik på knappen Opfrisk, hvis det ikke vises.
Eksternt stilark
Du kan oprette et eksternt stilark med forskellige stilklasser i KompoZers css-editor. Klik på knappen CaScadeS.

Klik på den sorte pil til højre for farvepaletten, og vælg Eksternt.

Der er lidt problemer med hensyn til eksterne stilark, hvis du bruger KompoZers sitemanager til at overføre den færdige side. Efter overførslen kan du ikke længere redigere i stilene. Det samme gælder, hvis du vil bruge et eksisterende stilark på en hjemmeside. Stilenes navne vil i så fald være skrevet med kursiv skrift.
Programmøren arbejder på at løse problemet, men indtil han har fået løst det, kan du bruge et eksternt stilark, som du har liggende på din egen computer. Du kan så i stedet overføre stilarket og evt. også siden manuelt. Læs mere herom i guiden til sitemanageren.

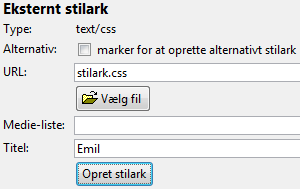
Hvis du vil bruge et eksisterende stilark, der ligger på en hjemmeside, så download det, og placer det i mappen sammen med din hjemmeside. Klik på knappen Vælg fil i css-editoren, og vælg stilarket, eller skriv navnet på filen i feltet ud for URL.
Hvis du vil oprette et helt nyt eksternt stilark, kan du blot skrive et filnavn ud for URL. Hvis du ikke angiver en sti, men fx blot skriver stilark.css, så oprettes stilarket automatisk i samme mappe som selve hjemmesiden.
Det er muligt at oprette stilark til forskellige medier, så siden vises forskelligt alt efter mediet. Du kan fx lave ét layout til en almindelig skærm (screen), et mere smalt eller minimalistisk layout til håndholdte computere (handheld) og et layout til udskrivning (print), hvor fx menu og reklamer er fjernet. Medienavnene i paranteser skal skrives ud for Medie-liste, hvis du vil lave et layout til det specifikke medie. Du kan angive flere medier ved at angive navnene adskilt af et komma. Angiver du ikke noget ud for Medie-liste vil stilarket blive brugt til alle medier. Du kan læse mere (på engelsk) om de forskellige medietyper på W3Cs hjemmeside.
Du behøver ikke skrive noget i feltet ud for Titel, medmindre du vil give besøgende på hjemmesiden mulighed for at skifte mellem forskellige stilark (hvilket jeg ikke vil gennemgå her, men tjek evt. denne side). Klik på Opret stilark.
I venstre del af vinduet vises dit nye stilark - klik på knappen Opfrisk, hvis det ikke vises.
Værktøjslinje i css-editoren
Css-editoren indeholder en lille værktøjslinje. Yderst til venstre har du en farvepalet, som du bruger til at oprette en ny stil. Klikker du på den sorte pil til højre for paletten, får du mulighed for at oprette nye stilark, som beskrevet ovenfor. Opfrisk-knappen opfrisker oversigten over stilark og stile. Hvis du markerer et stilnavn og klikker på rediger-knappen, kan du ændre stilens navn. Klikker du på det røde kryds slettes det markerede stilark eller den markerede stil. Markerer du et stilark eller en stil, kan du bruge de to pile til at flytte det op eller ned på oversigten.

Css-editoren har en lille fejl. Du kan i nogle tilfælde risikere, at knapperne OK og Annuller nederst i dialogboksen er helt eller delvist skjult, når du vælger en stil i oversigten til venstre. Løsningen er at vælge en anden stil, så skulle knapperne gerne blive synlige igen. Du kan selvfølgelig også vælge at lukke css-editoren ved at klikke på det røde lukkekryds, men så gemmes dine ændringer ikke.
Sådan opretter du en stil i et stilark
Klik på dit stilark, så det er markeret, og klik herefter på farvepaletten.

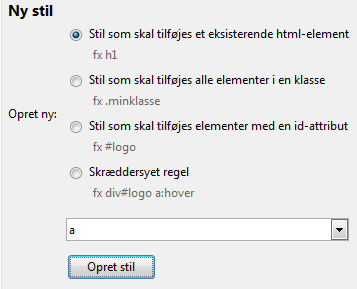
Hvis du vil ændre egenskaber på et html-element, fx <a> (links) eller <p> (tekst-afsnit), skal du sætte mærke ud for Stil som skal tilføjes et eksisterende html-element. Du kan nu vælge de mest brugte html-elementer i rullemenuen, eller du kan selv angive navne på de html-elementer, der ikke er med på listen, fx a, hvis du fx gerne vil fjerne understregning af links eller ændre farven på links.
Hvis du vil oprette en hjemmelavet stil, kaldet en stilklasse, skal du sætte mærke ud for Stil som skal tilføjes alle elementer i en klasse. Der vil blive indsat et punktum i skrivefeltet, og du skal nu skrive navnet på din stilklasse efter punktummet. Punktummet skal altså ikke slettes!
Det vil være en god ide at vælge et navn, som fortæller dig lidt om, hvad stilklassen gør. Hvis stilklassen ændrer tekstfarven til rød, kan du fx kalde den roed. Navnene på stilklasser kan indeholde bogstaver og tal samt - og _. Navnene skal dog altid starte med et bogstav og må ikke indeholde mellemrum. Undlad at bruge specielle bogstaver som æ, ø og å.
Du kan oprette stile, der bruges på elementer med en id-attribut. Det er dog mest en fordel for avancerede brugere. Du skal være opmærksom på, at der ikke må være flere id-atributter med samme navn på en side. Det vil derfor være en dårlig ide at bruge denne mulighed til at ændre en tekstfarve, da du måske vil bruge samme ændring flere gange på en side. Personligt bruger jeg aldrig id-attributter i forbindelse med stile, jeg bruger altid klasser.
Du har mulighed for at oprette skræddersyede stile. Det kan være praktisk, hvis en stil skal opføre sig forskelligt, alt efter hvor på siden den skal bruges. Du kan fx lave en stil, der fjerner understregning af links, hvis linket befinder sig i en menu, mens links andre steder stadig er understreget. Hvis menuen ligger i en boks med en stilklasse, som du har kaldt menu, kan du lave en skræddersyet stil, der hedder .menu a. Alle stilregler i stilen vil kun gælde for links (a), der befinder sig i menuboksen (.menu).
Hvis menuen ikke ligger i en boks, men i stedet har fået tilført stilklassen menu direkte på de enkelte links, skal den skræddersyede stil i stedet skrives som a.menu. Det skyldes, at div-bokse har forrang over eksisterende html-elementer som fx links (a), der igen har forrang over brugerens egne stilklasser som fx menu.
Klik på Opret stil, når du har skrevet navnet på den nye stil.

Hvis du ikke kan se din nye stil i stiloversigten, så klik på + ud for stilarket. Klik på den nye stil for at markere den.
Du har nu mulighed for at gå ind på de forskellige faneblade. Fanebladene dækker over forskellige typer stilregler, fx tekstregler, regler til baggrundsfarve og regler til placering af elementerne. Jeg vil i de nedenstående gennemgå de enkelte faneblade for sig. Bemærk, at de fleste stilregler kan påføres alle elementer. Boksreglerne kan således også bruges til placering af tekst-elementer og ikke kun til placering af bokse.
Er du inde på et faneblad, bibeholdes fanebladet, hvis du skifter til en anden stil i oversigten til venstre. Dermed kan du fx nemt ændre tekstregler for alle dine stile. De fleste regler påføres dynamisk. Det betyder, at hvis du ændrer en regel, kan du se virkningen med det samme på siden.
Fanebladet Generelt

Fanebladet Generelt indeholder en oversigt med koderne til de angivne regler. Det er muligt at redigere direkte i oversigten, hvilket gør det meget nemt for de lidt mere nørdede at ændre eller tilføje regler. Ikke-nørder kan selvfølgelig bare bruge de andre faneblade til at angive regler, så slipper de helt for koderne.
Sådan vælger du tekstregler
Klik på fanebladet Tekst.

Vælger du ikke angivet for skrifttype, benyttes standardskriften i den besøgendes browser.
Sætter du mærke ud for foruddefineret kan du vælge nogle af de mest almindelige skrifttyper. Læg mærke til, at der er angivet mere end én skrifttype pr. linje. Det skyldes, at det er meget forskelligt, hvad der findes af skrifttyper på forskellige computere. Angivelse af flere skrifttyper bevirker, at hvis den første skrifttype ikke findes på den besøgendes computer, benyttes den næste. Der afsluttes med en skriftfamilie som fx serif (bogstaver med små fødder) eller sans-serif (bogstaver uden små fødder). Er ingen af de forannævnte skrifttyper installeret, benyttes en fra den nævnte familie.
Sætter du mærke ud for Brug valgfri skrifttype, kan du vælge mellem en lang række skrifttyper, eller du kan manuelt skrive de ønskede skrifttyper adskilt med et komma. Husk at afslutte med en skriftfamilie.

I stedet for den grove ændring af skriftstørrelse, du får med skriftstørrelsesknapperne i værktøjslinjen, kan du her vælge yderst præcise skriftstørrelser. Du kan vælge mellem forskellige måleenheder, fx pixel (px), centimeter (cm) og procent (%).
Vælger du pixel, kan du ikke være sikker på størrelsen i forhold til andre tekster på siden, medmindre du vælger at fastsætte alle skriftstørrelser i pixel, og det kan ikke anbefales, for så låses skriftstørrelsen fast i Internet Explorer 6, så svagtseende fx ikke umiddelbart kan vælge en større skrift. Skal du ændre en tekst eller et ord, så det fremstår lidt større end den omstående tekst, er det normalt bedst at bruge procent. I menuer eller små bokse med en begrænset størrelse, kan det dog være en fordel at vælge pixel, fordi du dermed har mere styr over, hvor meget teksten fylder i forhold til boksen. Men vær opmærksom på ikke at vælge for små skriftstørrelser. Skriv den ønskede værdi i skrivefeltet ud for Skriftstørrelse, og vælg måleenhed i rullemenuen. Du kan ændre linjehøjde på samme måde.
Du kan vælge en tekstfarve ved at skrive dens kode ud for Farve, eller du kan klikke i farvefeltet og vælge fra en farvepalet.

I rullemenuen ud for Skriftvægt kan du fx vælge fed skrift, mens du ud for Skriftstil fx kan vælge kursiv skrift. I rullemenuen ud for Store/små kan du vælge små bogstaver, store bogstaver eller store forbogstaver. Ud for Justering kan du vælge tekstens justering, fx centreret eller højrestillet.

I afsnittet Effekter kan du vælge forskellige effekter såsom overstreget eller understreget tekst ved at sætte flueben ud for det ønskede. Bemærk, at du kan vælge Ingen. Opretter du en stilregel for a (links), og sætter flueben ud for Ingen, fjernes understregningen af links. Pas på med at vælge effekten Blinkende, da blinkende tekst oftest vil forstyrre og dermed genere den besøgende.

Nederst i vinduet kan du se en prøvetekst med dine valg.
Baggrundsfarver og -billeder
Klik på fanebladet Baggrund.

Du kan angive en farvekode i skrivefeltet, eller du kan vælge en farve ved at klikke på farveknappen. Skydeknappen kan gøre elementet mere eller mindre gennemsigtig - bemærk, at det er indholdet i elementet, der bliver gennemsigtigt, så baggrundsfarven eller baggrundsbilledet trænger igennem.
Du skal være opmærksom på, at de forskellige browsere bruger forskellige metoder til at lave gennemsigtighed. KompoZer overholder den kommende css3-standard, men den standard understøttes endnu kun af nogle browsere, som fx Firefox. Vil du have gennemsigtighed i Internet Explorer, skal du manuelt indsætte koden filter:alpha(opacity=xx); i din css-fil - xx skal erstattes af et tal mellem 1 og 100. Bemærk, at din css vil ikke validere med den pågældende kode.

Du kan vælge et baggrundsbillede ved at skrive stien til det ud for Billede, eller ved at vælge det via et klik på Vælg fil. Bemærk, at hvis du har valgt et baggrundsbillede, vises det i stedet for den valgte baggrundsfarve.
I rullemenuen ud for Flise kan du vælge, om billedet skal gentages hvis det er mindre end elementet. Du kan vælge at få det gentaget vandret, lodret eller både vandret og lodret; vælger du ingen fliser, gentages billedet ikke.
Fjerner du fluebenet ud for Billedet ruller med siden, vil billedet blive stående samme sted, selvom brugeren ruller resten af siden. Det kan være en meget flot effekt, men brug det med omtanke.
Du kan desuden placere billedet et bestemt sted i elementet ved at sætte mærker ud det ønskede omkring prøvebilledet.
Sådan giver du dine elementer kanter
Klik på fanebladet Kanter.

Som udgangspunkt bruges samme kanttype, -bredde og -farve på alle fire kanter. Fjern fluebenet ud for Alle fire kanter..., hvis du vil benytte forskellige kanter. Vælg en kanttype i rullemenuen under Stil. Du kan fx vælge solid, prikker eller streger. Skriv en værdi for bredden under Bredde, og vælg den ønskede måleenhed i rullemenuen, fx pixel (px). Vil du have en anden farve end sort. kan du skrive farvekoden i felterne under Farve, eller du kan vælge farve ved at klikke på farveknapperne og vælge de ønskede farver. I eksempelfeltet, kan du se, hvordan kanterne vil se ud.
Sådan placerer du dine elementer
Du kan placere din tekst, dine billeder og andre elementer meget præcist med boksregler. Placering af elementer kræver lidt mere viden om de forskellige begreber end andre regler. Her nævnes kun kort, hvad reglerne gør, og der er så links til sider med mere information. Linkene viser blot sidens navn, men fører direkte til den relevante side. Klik på fanebladet Boks.

I rullemenuen ud for Vis kan du angive, hvordan elementet skal vises. Vælger du Ingen, er elementet usynligt. Den funktion kan fx bruges i et specielt stilark til udskrivning, hvis du vil skjule en menu, når siden udskrives. Vælger du blok vil elementet fylde al den tilgængelige plads vandret, og der vil samtidig blive indsat et linjeskift i forhold til andre elementer. Overskrifter er som udgangspunkt blok-elementer, mens almindelig tekst er inline-elementer. Begge dele kan ændres via stilregler. I stiløvelsen kan du se, hvordan brugen af blok på links kan bruges til at lave knapper i en menu.
Ud for Flyd kan du bestemme, hvordan elementet skal placeres i forhold til omkringliggende elementer. Vælger du højre, vil efterfølgende elementer som fx tekst vises til venstre for elementet. Ovenstående billede er sat til at flyde til højre.
Rullemenuen Position lader dig fastsætte et elements placering på siden. Vælger du fx fast, vil elementet blive stående på samme sted, selvom man ruller op eller ned på siden.
Z-indeks er en lag-funktion, hvor du kan placere elementer helt eller delvist over andre elementer. Du skal angive et tal for elementets placering, lag med lavere tal placeres bag elementer med højere tal.

I rullemenuen ud for synlighed kan du vælge, om elementet skal være synlig eller skjult.
Skjuler du et element med denne regel, vil det blive usynligt, men stadig optage samme plads på siden. Bruger du den tidligere nævnte regel ved at vælge Ingen i rullemenuen ud for Vis, flyttes indholdet på siden for at dække "hullet". Undlad at bruge tredje mulighed: klap sammen den fungerer ikke korrekt i de forskellige browsere. Den er egentlig kun beregnet for tabeller, men fungerer i stedet i de fleste browsere som skjult-funktionen.
Har du sat et element til at flyde, kan du stoppe flydningen i rullemenuen ud for Nulstil. Det kan fx benyttes, hvis du har et billede med en kort tilhørende tekst, og du vil have den efterfølgende tekst til at starte under billedet i stedet for lige under den korte tekst. Du kan se et eksempel ved ovenstående billede, hvor der er indsat et flydestop efter ordet skjult. Du kan vælge at stoppe et venstreflyd, et højreflyd eller begge. Den normale brug vil være at oprette en stilklasse, som fx kan hedde flydestop, og som ikke indeholder andre stile. Du kan herefter sætte stilklassen på det element, som skal afbryde flydningen (fx et tekstafsnit).
Hvis indholdet i en boks fylder mere end boksen, kan du ud for Overflyd vælge, hvad der skal ske. Vælger du synlig, vil indholdet gå ud over boksen og eventuelt gå ind over andre elementer. Vælger du skjult, skjules indhold, der ikke kan være i boksen. Vælger du rul, indsættes en rullebjælke, der altid er synlig, og vælger du auto, indsættes en rullebjælke, der kun er synlig, når der er mere indhold, end der kan være i boksen.

Ud for Bredde og Højde kan du fastsætte størrelsen på elementet. Skriv den ønskede værdi, og vælg den ønskede måleenhed i rullemenuen. Min- og max-felterne fastsætter en værdi, som et element kan vokse eller begrænses til, hvis et browservindue gøres større eller mindre. Værdierne for min- og max-bredde virker desværre ikke i Internet Explorer 6.

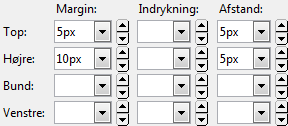
I rullemenuerne under Margin, Indrykning og Afstand kan du angive afstande mellem elementet og andre elementer (Margin og Afstand) eller mellem indholdet i elementet og dets kant (Indrykning). Bemærk, at virkningen af Margin og Afstand afhænger af det valgte i rullemenuen Position. Skriv den ønskede værdi i feltet og vælg måleenhed i rullemenuen.
Sådan opstiller du tekst i listeform
Klik på fanebladet Liste. Listereglerne fungerer lidt anderledes end de andre regler, eftersom du ikke kan bruge dem på alle elementer. Enten skal du oprette dem på et eksisterende html-element (<ol> eller <ul>), hvorefter alle lister vil få de angivne stile. Eller du kan oprette en stilklasse, som du efterfølgende kan påføre en eksisterende liste på hjemmesiden, dermed kan du have flere lister med forskellige egenskaber.

Du kan vælge forskellige udseender på lister. Vælger du at oprette en liste via værktøjsknapperne, kan du vælge mellem lister med numre eller mærker. Her har du langt flere valg. I rullemenuen ud for Liste-stil kan du således vælge ikke at få vist noget ud for listen, eller du kan vælge mellem cirkler, firkanter, bogstaver m.m.
Du kan også vælge at få vist et billede ud for listen, hvis du fx hellere vil have en lille stjerne eller en farvet cirkel - du skal blot være opmærksom på, at placeringen af billedet kan være lidt forskellig i de forskellige browsere.

Ud for Liste-position kan du vælge Udvendig eller Indvendig. Udvendig viser listetegnet til venstre for hele tekstblokken, mens indvendig rykker tegnet ind i tekstblokken. Det forklares nok nemmest med hosstående billede.
Hvis du har oprettet din egen stilklasse til en liste, kan du påføre den på denne måde: Opret en liste på hjemmesiden, markér listen - enten med musen eller klik i listen og klik herefter på <ol> eller <ul> i statuslinjen, så hele listen bliver markeret. Vælg din stilklasse til listen i rullemenuen med stilklasser.
Lydindstillinger
Lydindstillingerne er beregnet til at indsætte talesyntese på siden. Dem vil jeg ikke gennemgå her. Du kan finde informationer om talesyntese og stilark på W3Cs hjemmeside (på engelsk).
Stiløvelse
Hvis du vil lære at bruge stilark og stile gennem en praktisk øvelse, kan du gennemgå en stiløvelse, hvor du laver en side med tre bokse, der placerer en overskrift eller et logo øverst på siden, en menu som hosstående til venstre på siden og en indholdsboks på resten af siden til din tekst og dine billeder.
Download
KompoZer fylder knap 7 MB. Download KompoZer fra MozillaDanmarks hjemmeside.
Trin for trin-guiderne hjælper dig godt i gang med at bruge KompoZer.
- Installation og praktiske indstillinger
- Sådan tilpasser og skræddersyr du KompoZers udseende
- Ikoner og værktøj
- Den nemme start
- Sådan bruger du sitemanageren
- Layout med stil (denne side)
- Stiløvelse
- Små tips og tricks
- Nem start med skabeloner
- Brug en hjemmelavet skabelon
- Avancerede sider med php
- Se også siden Tips til websnedkeren
- Se også siden Valg af webhotel