Nyeste sider på Ludvigs Hjørne: sammenligning af online backup og af antivirusprogrammer.


Nyeste sider: sammenligning af online backup og af antivirusprogrammer.

Hjælp på tryk
Jeg har skrevet et hæfte om KompoZer, hvis du foretrækker at have hjælpen til programmet på tryk. Hæftet indeholder de fleste af trin for trin-guiderne på disse sider samt en hel masse mere. Du kan læse mere om hæftet og finde en indholdsfortegnelse på Libris' hjemmeside. Hæftet er på 80 sider og koster 69 kroner.

Trin for trin
Den nemme start
Sådan laver du din første hjemmeside uden at kende til besværlige koder.
I denne guide lærer du at bruge de mere simple dele af KompoZer til at lave en hjemmeside, uden du behøver at lære svære koder. Øvede kan bruge guiden til at lære lidt om KompoZers brugerflade.
Guiden på denne side er især beregnet til, hvis du kun skal have nogle få sider på din hjemmeside. Skal du have flere end et par sider, bør du bruge et eksternt stilark, læs siden Layout med stil.
Sidens indhold:
- Opret en ny side
- Farver og baggrundsbillede
- Sidens bredde
- Skrifttype og tekstformatering
- Indsæt billede
- Billedegenskaber
- Indsæt et link
- Stavekontrol
- Den færdige side
- Mere avancerede sider
- Download og guideoversigt
Opret en ny side

Klik på knappen Ny i værktøjslinjen for at oprette en tom side. Klik på menupunktet Formater, og vælg Sidens titel og egenskaber.

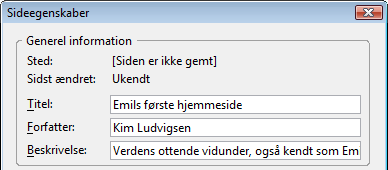
Skriv sidens titel i feltet ud for Titel. Titlen er den tekst, der vises øverst i browseren, og den bruges blandt andet af søgetjenester til at indeksere din side, så vælg en sigende titel. Skriv dit navn ud for Forfatter, og skriv en beskrivelse af siden ud for Beskrivelse. Beskrivelsen bruges af nogle søgetjenester til at indeksere din side, og i nogle søgetjenester vises den pågældende tekst sammen med linket til din side. Klik på OK for at lukke dialogboksen.

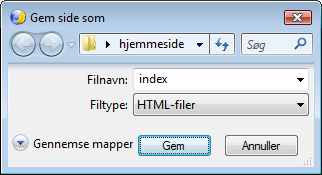
Klik på knappen Gem. Hvis siden skal være din forside, skal den sandsynligvis hedde index (nogle få webhoteller bruger andre navne) - vælg at gemme filen i en ny mappe, som du bruger til din hjemmeside. Kopiér hjemmesidens billeder over i den samme mappe.
Vær opmærksom på, at det kun er forsiden, der skal hedde index. Når du gemmer efterfølgende sider, skal de have andre navne, som fx side2 eller barnedaab, ellers får du overskrevet forsiden.
Farver og baggrundsbillede

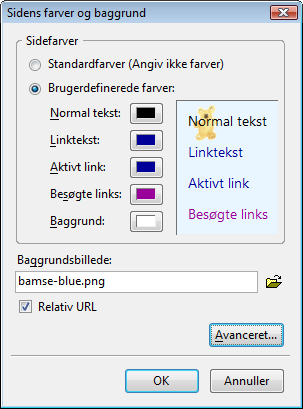
Klik på menupunktet Formater, og vælg Sidens farve og baggrund.

Du kan angive farver på almindelig tekst, links og baggrunden ved at sætte mærke ud for Brug brugerdefinerede farver. Klik i et farvefelt for at vælge en anden farve. Vil du have et baggrundsbillede på siden, kan du skrive adressen til det i feltet under Baggrundsbillede, eller du kan finde billedet via knappen Vælg fil (mappeikonen). Billedet vil blive vist som gentaget både vandret og lodret på siden. Vil du ikke have billedet gentaget, skal du bruge css til at indsætte baggrundsbilledet, hvilket du kan læse om på siden Layout med stil.
Sørg for, at der er flueben ud for Relativ URL. Du kan kun vælge dette, når siden er blevet gemt.
Eksempelvinduet ud for farvevalgene viser et eksempel med såvel farver som baggrundsbillede. Klik på OK, når du har foretaget dine valg.
Sidens bredde
Som udgangspunkt laves siden helt flydende, det vil sige, den tilpasses den størrelse, som den besøgendes browser har, fx ved at tekstlinjerne bliver kortere eller længere. Du kan nemt vælge at fastsætte en fast sidebredde, men tjek lige først siden med Tips til websnedkeren om faste størrelser.
Oven over siden kan du se en hvid bjælke, der angiver sidens bredde i pixels. Hvis du ændrer størrelsen på KompoZers programvindue, vil du se, at tallet for bredden ændres. Det er fordi, siden er flydende. Vil du have en fast sidebredde, skal du blot placere musen over endekanten til højre og trække, til du kan aflæse den ønskede størrelse i pixels. Du kan også trække i venstre endekant - den fungerer reelt som en margin, idet du så trækker al indholdet til højre.
Skrifttype og tekstformatering


Hvis du vil benytte en anden skrifttype end standarden, kan du vælge den i rullemenuen "Variabel bredde".
Skriftstørrelser vælges på en lidt anden måde end i et almindeligt tekstbehandlingsprogram. I html-sproget benytter man 6 forskellige overskriftsstørrelser, hvor Overskrift 1 er den største. Du vælger mellem overskrifter og almindelig tekst i rullemenuen "Alm. tekst".
Bemærk, at teksten i de lukkede rullemenuer selvfølgelig ændres alt efter dine valg. De i gåseøjne nævnte navne er blot standardvalgene.
Start med at vælge Overskrift 1. Skriv din overskrift og tryk på Enter. Der skiftes nu automatisk til Alm. tekst. Der er dog et par fordele ved i stedet at vælge Afsnit, fx får du automatisk indsat en tom linje, når du trykker på Enter, og du kan nemmere styre afsnitsafstande ved at trække i den lodrette hvide bjælke i venstre side. Bruger du stilark, er der endnu flere fordele ved at bruge Afsnit, se link længere nede.
Skriv din tekst. Hvis skriftstørrelsen ikke er som du ønsker, kan du nemt ændre den. Markér den ønskede tekst og klik på skriftstørrelsesknapperne, indtil teksten har den ønskede størrelse.
Du kan selvfølgelig også ændre farve på noget af teksten ved at markere den og bruge farveknapperne til at vælge den ønskede farve. Den øverste farveboks bestemmer tekstfarven, den nederste bestemmer baggrundsfarven på hele elementet, fx et tekstafsnit, mens pennen gør det muligt at påføre baggrundsfarve på en del af teksten i et afsnit.
Du har rent faktisk mulighed for at ændre størrelserne og andre egenskaber meget mere præcist. Det kan du læse om på siden Layout med stil.
Hvis du er i tvivl om betydningen af de forskellige knapper på værktøjslinjen og formateringslinjerne, kan du finde hjælp i guiden til værktøjslinjerne.
Indsæt billede
Du kan indsætte billeder ved at trække dem ind i KompoZers programvindue, musemarkøren ændres til en indsæt-ikon, og en lodret markør viser, hvor billedet indsættes. Du kan også bruge træk og slip til at flytte rundt på et billede, du allerede har indsat på siden.
Når du indsætter et billede med træk og slip, indsættes det med et sæt standard-egenskaber, som du med fordel kan ændre. Du åbner dialogboksen Billedegenskaber ved at dobbeltklikke på billedet.
Du kan også indsætte et billede via billedknappen. Klik det sted på siden, hvor du vil indsætte billedet, og klik på knappen Billede i værktøjslinjen. Billedets egenskabsvindue åbnes. Angiv adressen til billedet, eller klik på Vælg fil for at finde og vælge billedet.
Billedegenskaber

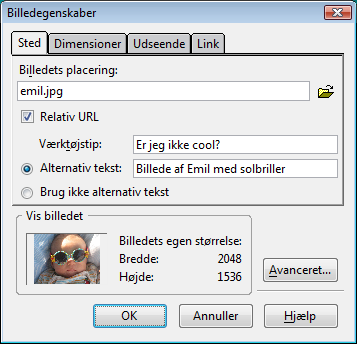
Sørg for, at der er flueben ud for Relativ URL.
Ud for Værktøjstip kan du skrive en tekst, der vises, når den besøgende holder musemarkøren over billedet. Alternativ tekst er en tekst, der vises i stedet for billedet, fx hvis brugeren har slået billeder fra, eller hvis billedet ikke kan findes.
Forskellen på de to tekster kan måske bedst forklares med et eksempel. Billedet viser lille Emil med solbriller. Værktøjstippet kan så være "Er jeg ikke cool?", mens den alternative tekst kan være "Billede af Emil med solbriller". Ønsker du ikke at angive en alternativ tekst, skal du sætte mærke ud for Brug ikke alternativ tekst.

På fanebladet Dimensioner kan du ændre størrelsen på billedet ved at sætte mærke ud for Vælg størrelse, og derefter vælge den ønskede bredde og højde. Det er også muligt at ændre størrelse på et billede med musen ved at klikke på billedet på selve siden og så trække i firkanterne omkring billedet.
Men! Du bør ikke bruge KompoZer til at ændre størrelsen på billeder. Brug i stedet et rigtigt grafikprogram til at ændre størrelsen. Dels er et grafikprogram bedre til at ændre størrelsen uden kvalitetstab, og dels risikerer du, at din side bliver "tungere" end nødvendig. Ændrer du størrelsen i KompoZer, ændres billedet nemlig ikke, i stedet strækker eller formindsker den besøgendes browser billedet. Det betyder, at et billede på 50 KB stadig vil fylde 50 KB, selvom du gør det mindre i KompoZer. Gør du det mindre i et grafikprogram, vil det måske kun fylde 25 KB.

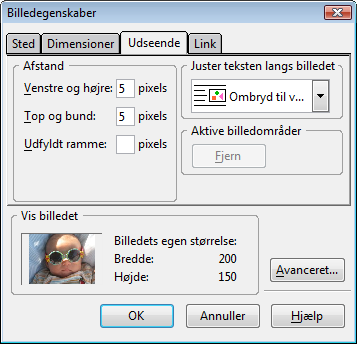
Klik på fanebladet Udseende. Her kan du vælge, hvordan billedet skal placeres. I felterne Venstre og højre samt Top og bund kan du angive afstanden fra billedet til de omliggende elementer, så tekst ikke placeres klos op ad billedet. I feltet ud for Udfyldt ramme, kan du angive tykkelsen på en eventuel ramme om billedet.
Du kan vælge forskellige justeringer af billedet og den omliggende tekst i rullemenuen under Juster teksten langs billedet. En ikon ud for det valgte viser dig effekten af dit valg.

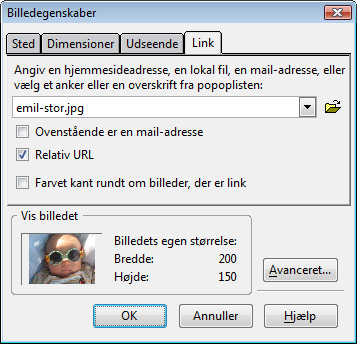
Klik på fanebladet Link. Hvis billedet skal linke til et større billede eller en anden side, skal du angive linket i skrivefeltet. Du kan evt. klikke på knappen Vælg fil (mappeikonen) og vælge det ønskede billede eller side. Du kan også lade billedet linke til en mail-adresse, som fx [email protected], i så fald skal du sætte flueben ud for Ovenstående er en mail-adresse.
Hvis billedet er et link, kan du få det forsynet med en farvet kant ved at sætte flueben ud for Farvet kant ... Det er dog sjældent særligt kønt med sådan en kant.
Indsæt et link
Det er nemt at indsætte links i KompoZer. Markér den ønskede linktekst med musen, og klik på knappen Link. Alternativt kan du placere markøren på det ønskede sted på siden og derefter klikke på link-knappen.

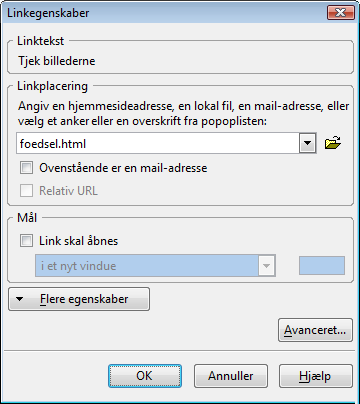
Hvis du ikke markerede en linktekst, inden du klikkede på link-knappen, skal du skrive linkteksten i feltet under Linktekst.
Angiv adressen til den linkede side i feltet under Linkplacering. Du kan eventuelt vælge den side, der skal linkes til, via knappen Vælg fil.
I feltet Mål kan du vælge, at siden skal åbnes i et nyt vindue. Det er dog sjældent en god ide. Det er de færreste, der bryder sig om at få åbnet nye vinduer, når de klikker på et link. Det er også her, du vælger en ramme, hvis siden er opdelt i rammer. Opdeling i rammer er heller ikke en god ide, hvilket du kan læse om på siden Tips til websnedkeren.
Stavekontrol
KompoZer har indbygget stavekontrol. Hvis du har slået den dynamiske stavekontrol fra, bør du lige køre siden gennem stavekontrollen, inden du overfører siden til internettet. Klik på menupunktet Rediger, og vælg Stavekontrol, eller klik på knappen Stavning - du skal selv tilføje knappen til værktøjslinjen, se siden Tilpas KompoZer.

Stavekontrollen fungerer som de fleste andre stavekontroller, så den vil jeg ikke gennemgå her. Du skal blot huske at vælge sprog i rullemenuen under Sprog. Kan du ikke vælge Danish, skal du hente en dansk ordbog på internettet. Bemærk, at du kan ikke hente stavekontroller via menupunktet Hent flere, læs i stedet, hvordan du installerer ordbøger, på siden Installation og praktiske indstillinger.
Den færdige side
Det tager ikke mange minutter at lave en simpel side som denne, og det har ikke været nødvendig at kende en eneste html-kode for at lave siden. Det er faktisk lige før, Emil selv kunne have lavet den, helt uden hjælp.

Når siden er færdig, skal du blot overføre den til internettet, men allerførst bør du lige gemme den lokalt på din egen computer ved at klikke på knappen Gem. Du kan læse, hvordan du overfører siden til internettet i guiden til sitemanageren.
Skal du lave endnu en side, hvor du fx skal bruge den samme sideopsætning, baggrundsbillede og menu, kan du bruge den første side som udgangspunkt - husk blot at gemme den nye side med et andet navn ved at bruge menupunktet Filer, og derefter vælge Gem som, ellers får du overskrevet forsiden.
Mere avancerede sider
På denne side kan du læse, hvordan du laver simple hjemmesider i en ruf. Men du kan selvfølgelig sagtens bruge KompoZer til at lave meget mere avancerede sider. Tjek de andre guider, der hjælper dig med de mere avancerede dele af KompoZer. Du bør ikke mindst tjekke guiden til stilark. Stilark giver dig nemlig langt flere layout-muligheder. Når du har læst om stilark, kan du passende fortsætte med en stiløvelse. Og endelig kan du tjekke guiden med små tips og tricks, der blandt andet hjælper dig med at indsætte en vandret adskillelsesstreg, et internt link til et andet sted på siden og kommentarer i koden.
Download
KompoZer fylder knap 7 MB. Download KompoZer fra MozillaDanmarks hjemmeside, hvor du også kan downloade sprogpakken til manuel installation.
Trin for trin-guiderne hjælper dig godt i gang med at bruge KompoZer.
- Installation og praktiske indstillinger
- Sådan tilpasser og skræddersyr du KompoZers udseende
- Værktøjslinjerne
- Den nemme start (denne side)
- Sådan bruger du sitemanageren
- Layout med stil
- Stiløvelse
- Små tips og tricks
- Nem start med skabeloner
- Brug en hjemmelavet skabelon
- Avancerede sider med php
- Se også siden Tips til websnedkeren
- Se også siden Valg af webhotel